Views (Inspecting / Authoring)¶
The grill.views package provides Qt widgets to author and inspect USD scene graphs.
Convenience launchers and menus for USDView, Houdini and Maya are provided (appearing under the 👨🍳 Grill menu), but any DCC or environment with USD and PySide2 should be able to use the widgets.
Spreadsheet Editor¶
Tabular representation of a USD stage. Ability to quickly inspect and edit prims in bulk is the main motivation for this view to exist. Copy pasting functionality like in other spreadsheet applications should be possible (via csv clipboards).



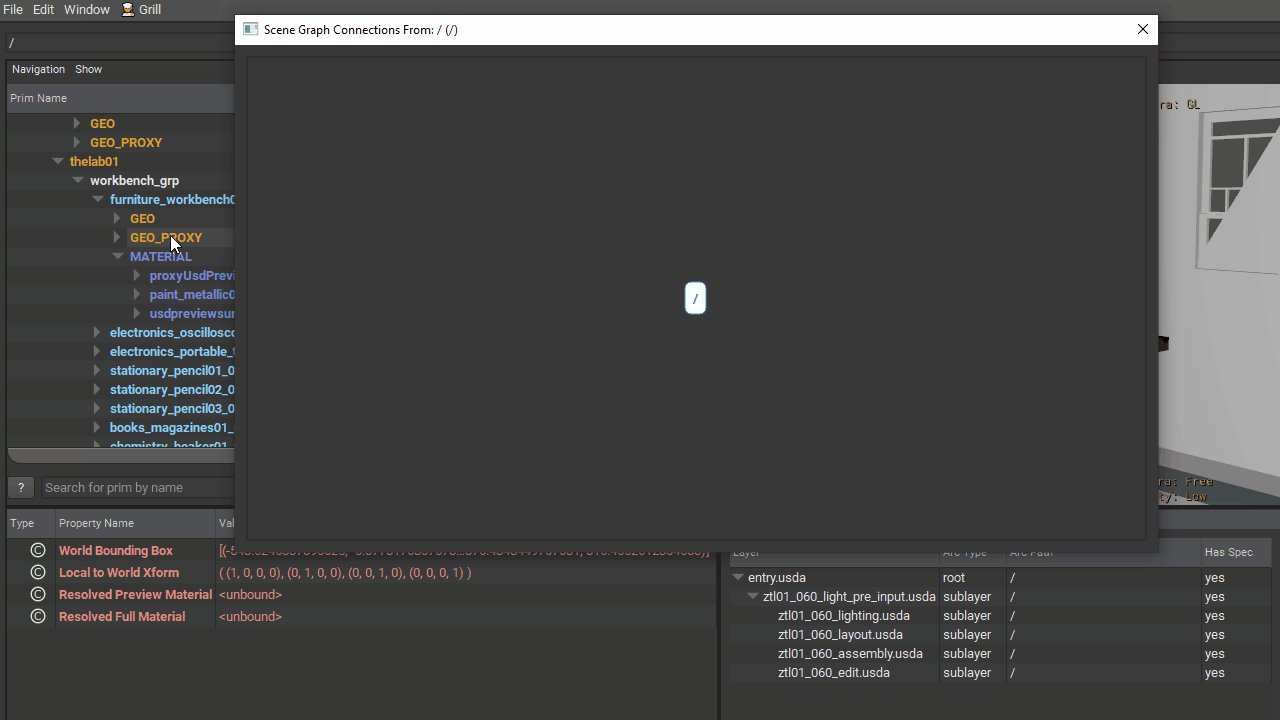
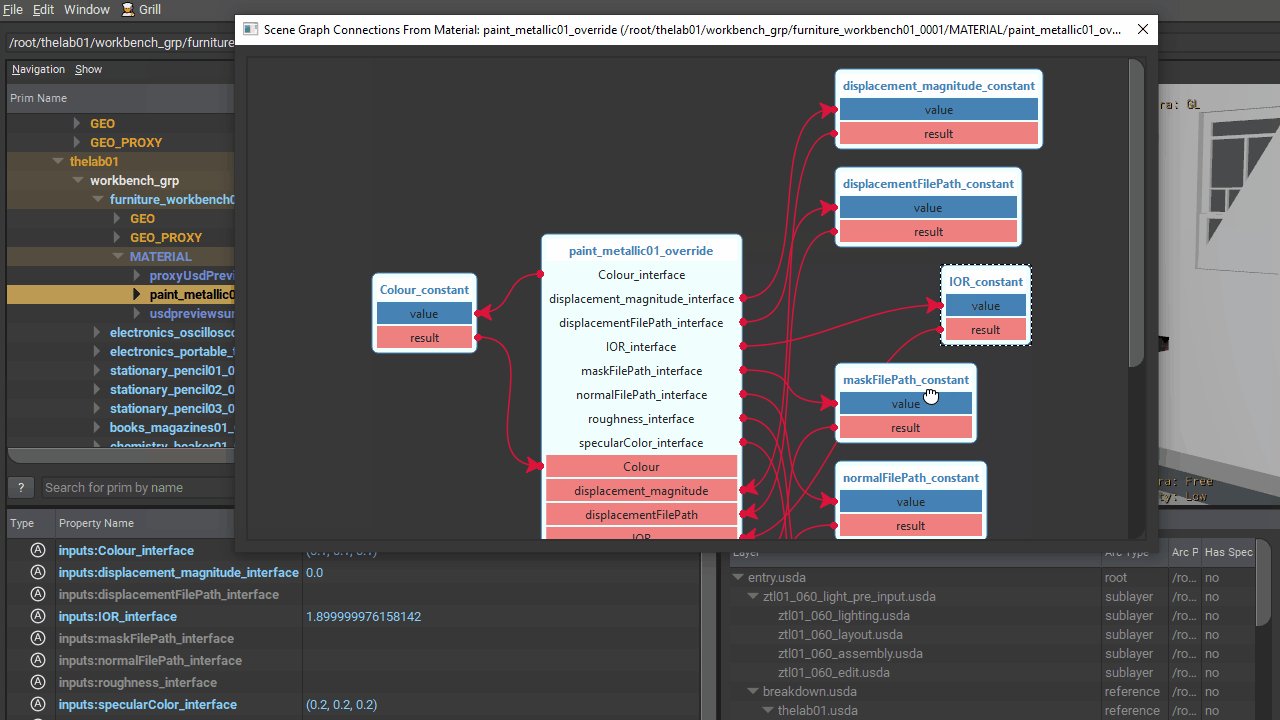
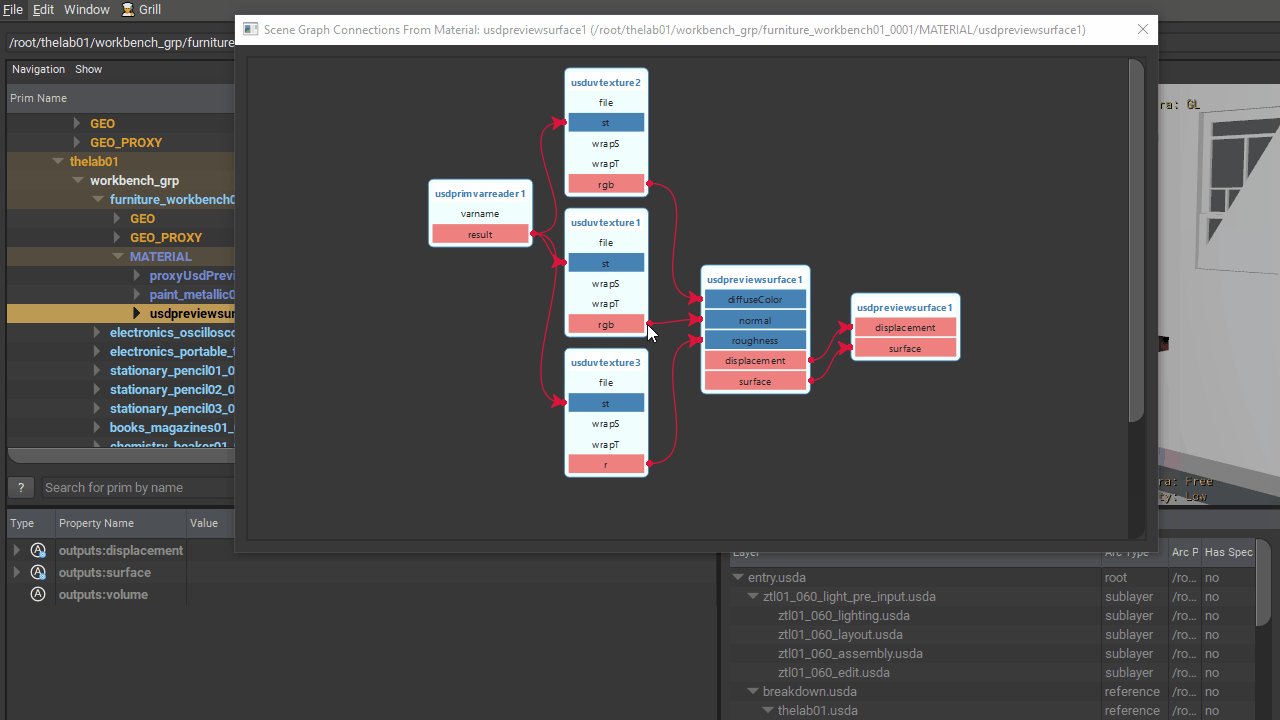
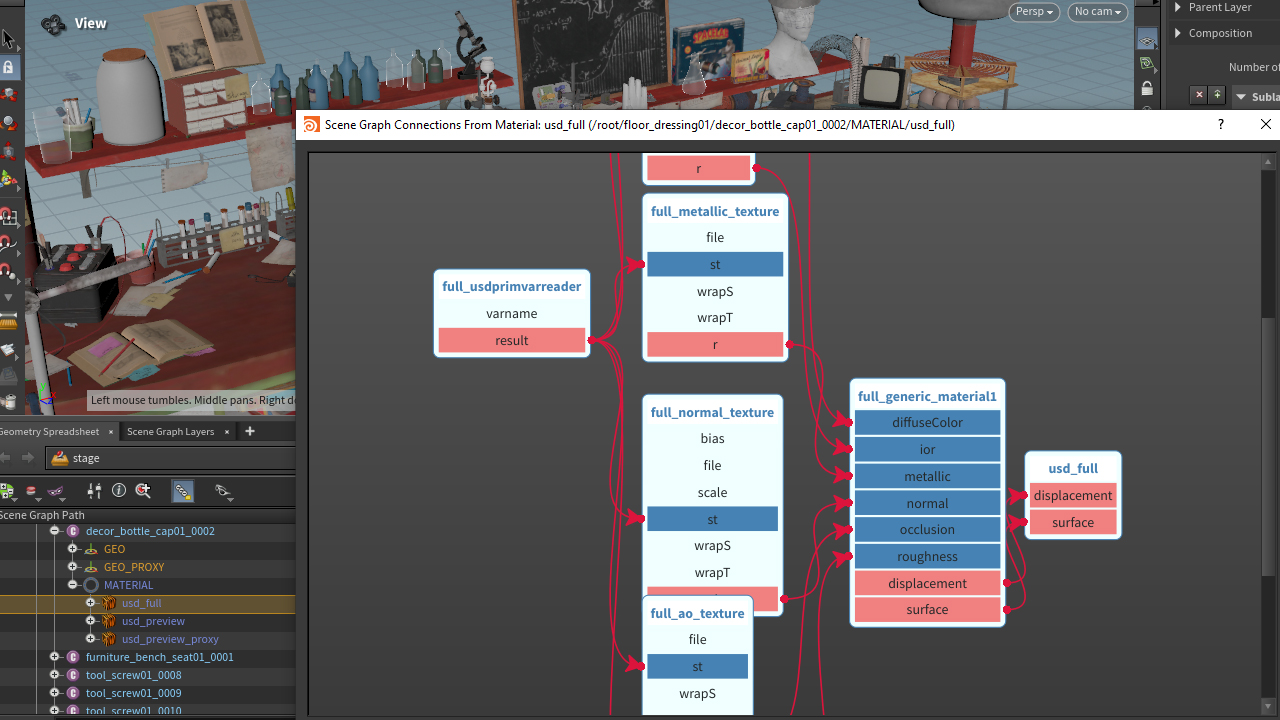
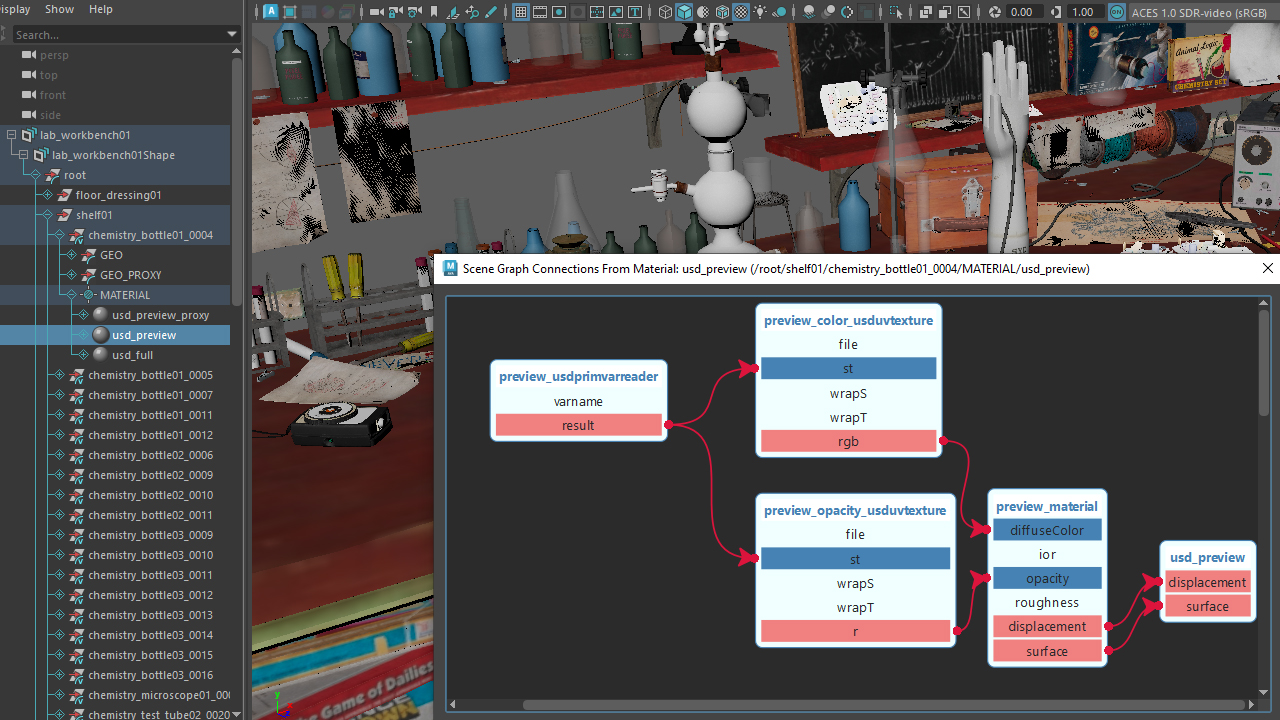
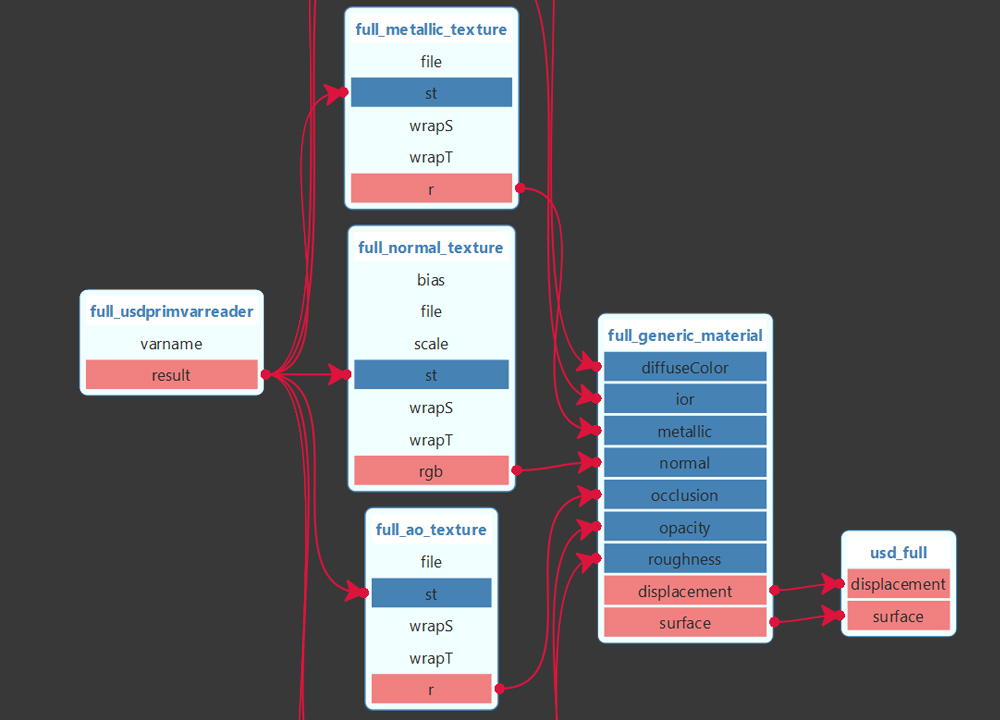
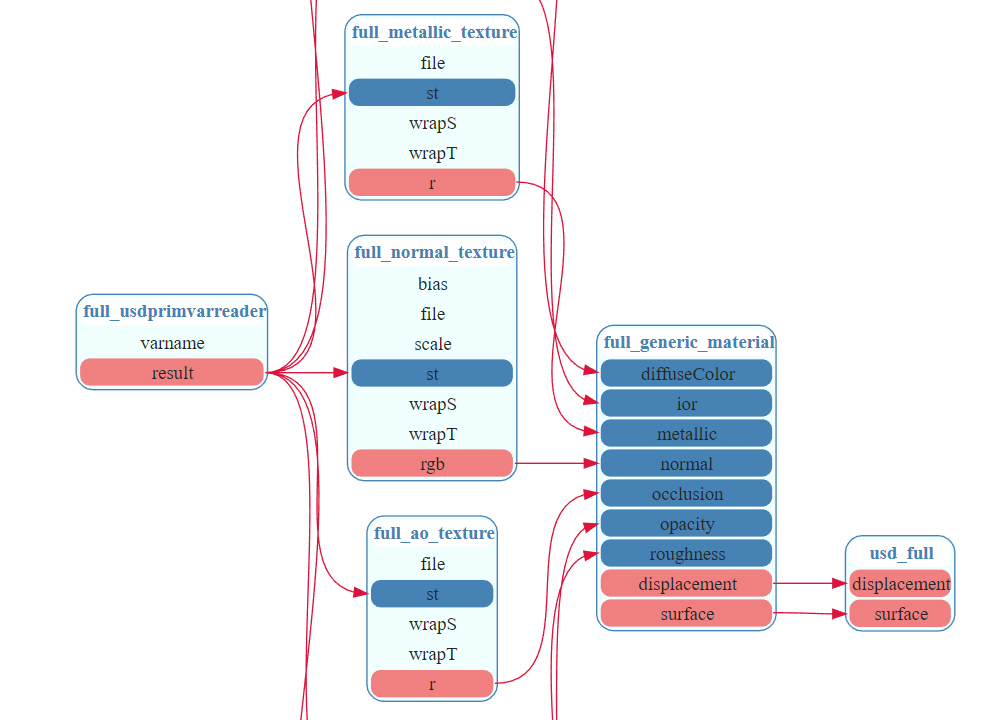
Connections Viewer¶
From a given prim, recursively traverse its connections through UsdShade.ConnectableAPI. Every node represents a prim, with its name at the top, followed by each of its inputs and outputs. Outputs are marked as red. Inputs are blue (light for non connected inputs, dark for ones with incoming connections).



Prim Composition¶
Uses existing USD Prim utilities (Usd.PrimCompositionQuery, PrimIndex.DumpToDotGraph, PrimIndex.DumpToString) to help inspect composition arc details beyond what is possible by default in USD view.
To visualize the composition graph, the graphviz library needs to be available on the environment.



Setting an Edit Target¶
The Prim Composition tree exposes a context menu with a Set as Edit Target item.
This redirect edits under the selected arc by setting the current stage’s Edit Target.
In the examples below, prims under ChairB_2 and CheerioA_164 have their displayColor, doc and active properties modified in USDView, Houdini and Maya respectively, and changes are inspected via the Layer Content Browser view.
The
referencearc targeting theChair.geom.usdlayer is set as Edit Target.When displayColor is modified, the changes are visible on both
ChairB_1andChairB_2, since they share the composition arc and the layer being modified.The
rootarc targeting theKitchen_set.usdlayer is set as Edit Target.Once the displayColor is modified, the changes are visible on
ChairB_2only, since nothing else shares that arc.

The
payloadarc targeting theCheerio_payload.usdlayer is set as Edit Target.When
docof theCheerioA_164prim is modified, the changes are visible on allCheerioA_*prims, since they share the composition arc and the layer being modified.The
rootarc targeting the anonymous houdini LOP layer is set as Edit Target.Once the
docis modified, the changes are visible onCheerioA_164only, since nothing else shares that arc.

The
payloadarc targeting theChair_payload.usdlayer is set as Edit Target.When
activeproperty is modified, the changes are visible on bothChairB_1andChairB_2, since they share the composition arc and the layer being modified.The
rootarc targeting theKitchen_set.usdlayer is set as Edit Target.Once the
activeproperty is modified, the changes are visible onChairB_2only, since nothing else shares that arc.

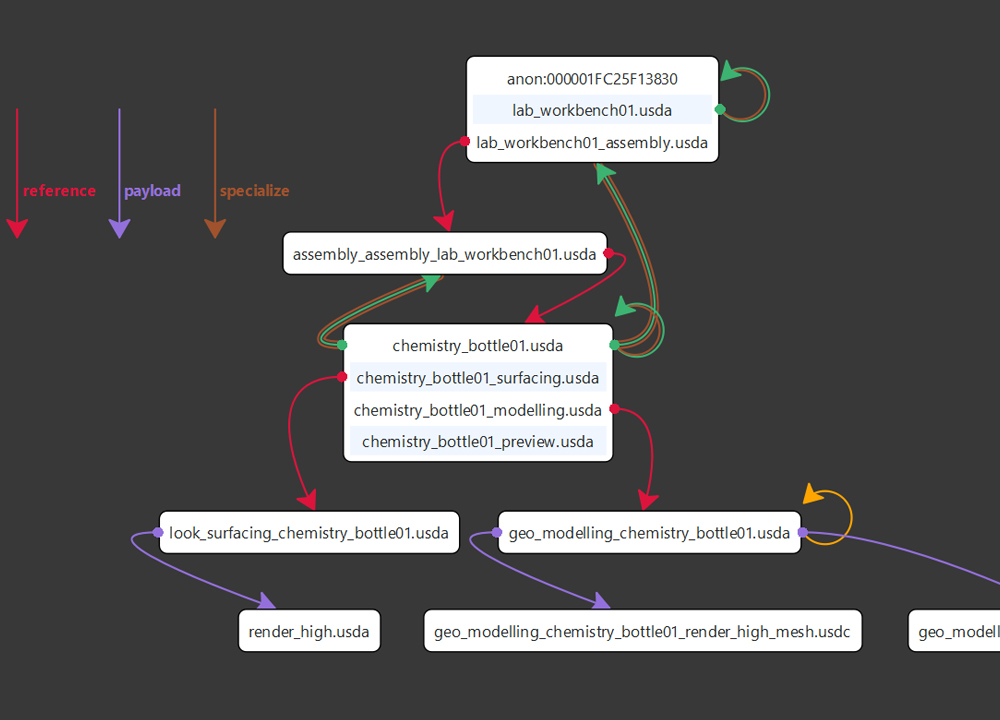
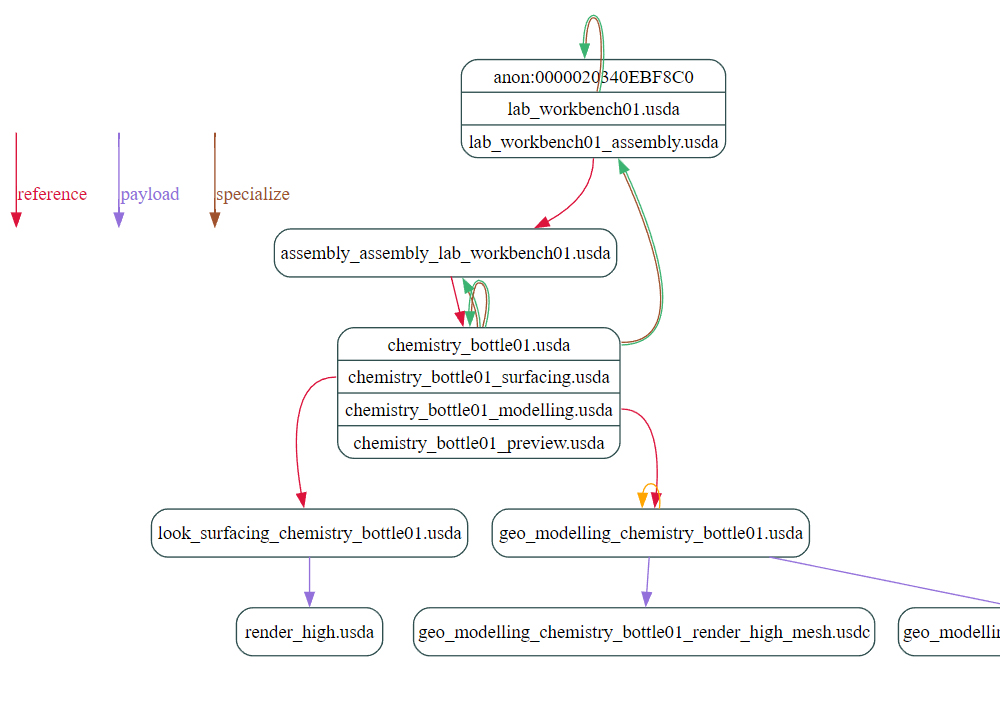
Layer Stack Composition¶
Similar to Prim Composition, but available for the whole stage or multiple prims at once.
This helps answer questions like:
What prims are being affected by layers X and Y?



In the above example, we’re inspecting Animal Logic’s USD ALab.
On the upper left, all used layers in the composition of the inspected stage or prims are listed.
On the upper right, all prims that are affected by the current selected layers are listed.
On the bottom, a composition arcs graph is displayed for the selected layers plus the neighbors (predecessors and successors) for each of their layerStacks.
Nodes in the network represent layerStacks.
Edges are the composition arcs between them (it follows the same color scheme as the ones provided by Pcp.PrimIndex.DumpToDotGraph).
Options to filter composition arcs are provided above the network view.

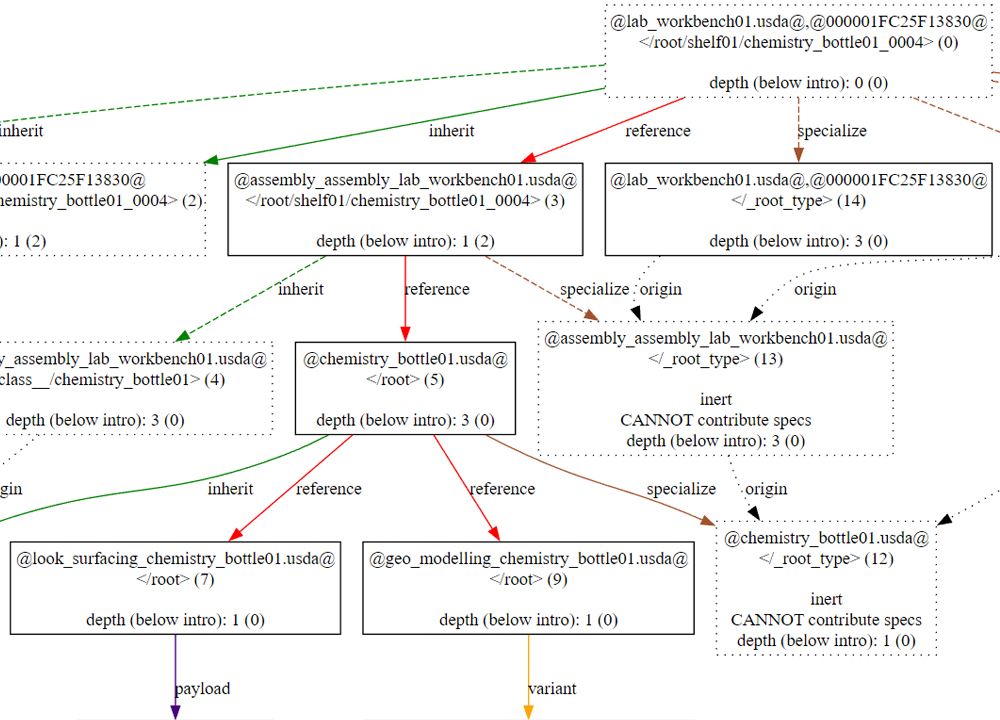
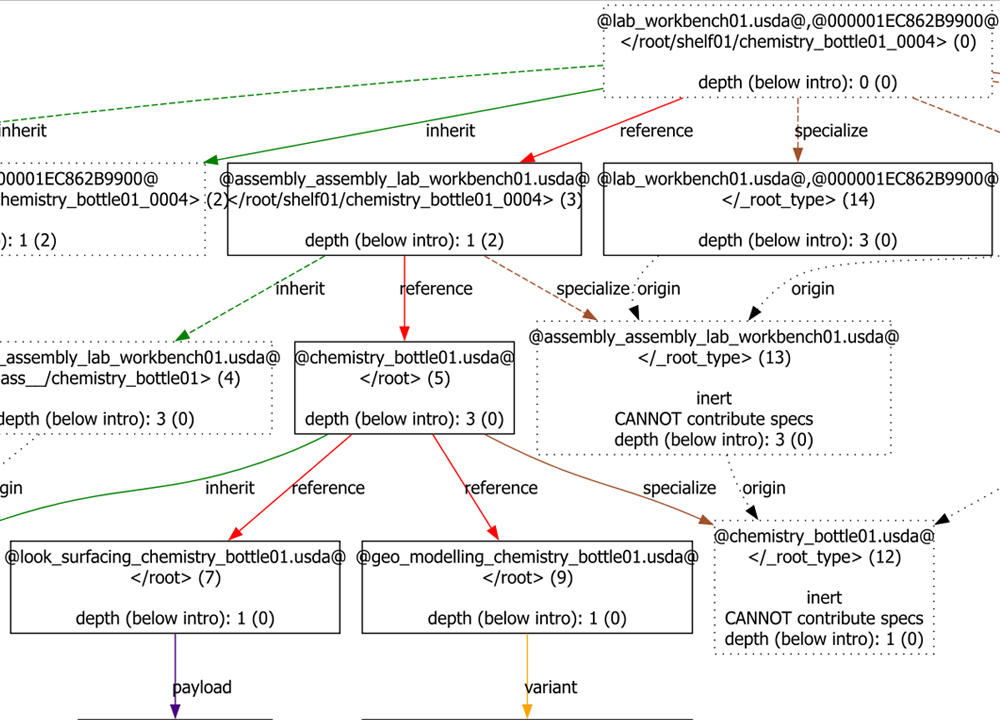
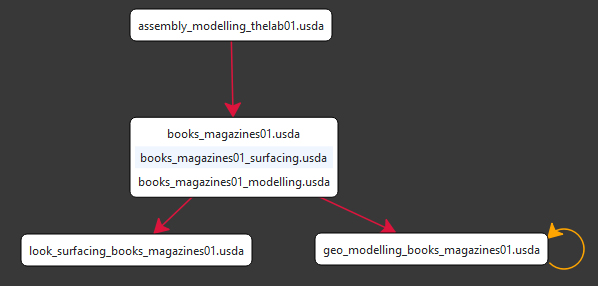
The additional option
Precise Source Layer(off by default) exists to draw the edge source from the layer from the stack that introduces it. This allows to go from this:
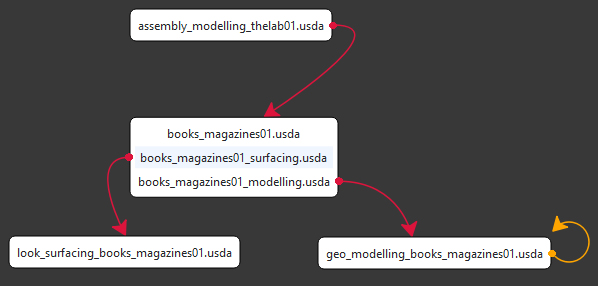
To (note the outputs of
books_magazines01_surfacingandbooks_magazines01_modelling):
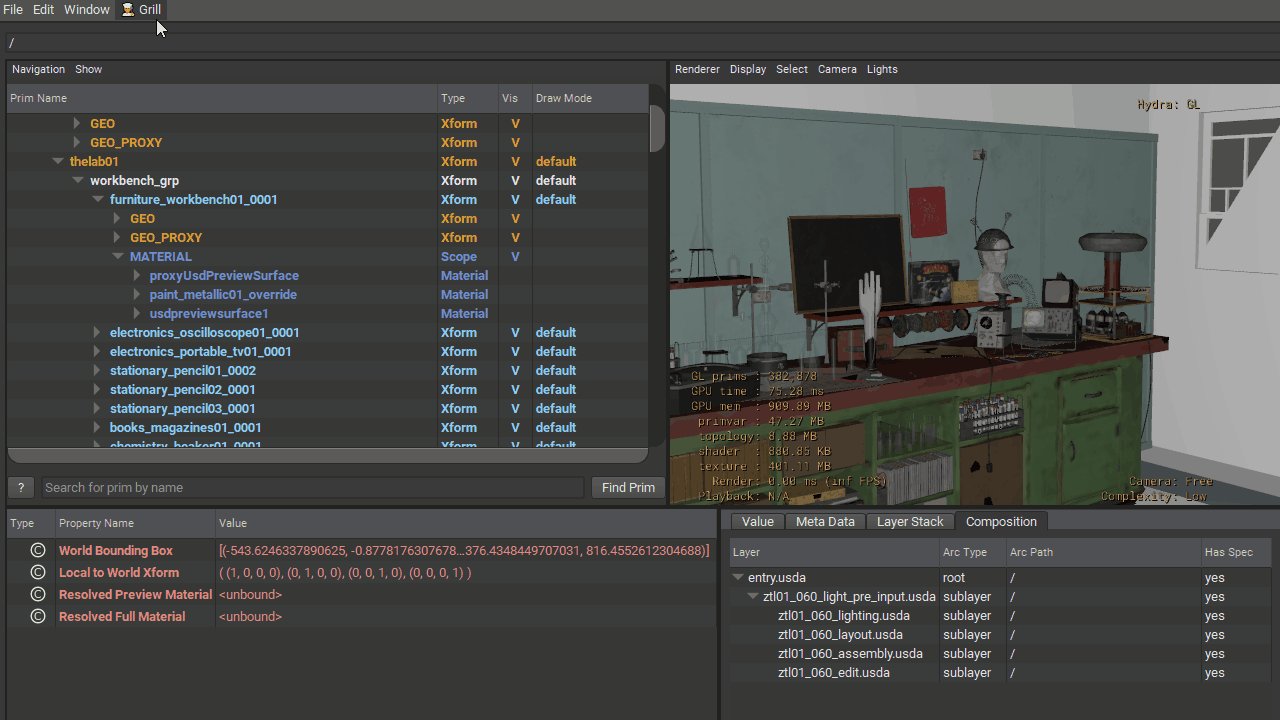
Layer Content Browser¶
Uses sdffilter and usdtree to display content from USD layers (regardless of format or if they have been saved on disk).
Array attributes and time samples have their contents reduced to a maximum of 6 entries.

The Layer Content Browser widget can be opened from the USDView Composition tab (as shown above), as well as from the layer tree of the Layer Stack Composition widget:

Environment Variables¶
The Grill defaults to an interactive graph explorer for views like the ConnectionViewer, LayerStack Composition and Taxonomy Editor.
Previously, these views used to load static SVG images, leveraging QtWebEngine for performance.
However, some environments do not bring QtWebEngine with them, and others lead to crashes (see thegrill#36 as an example).
In order to help with these issues and to bring interactivity to graph views, thegrill#35 introduced a custom GraphView inheriting from QGraphicsView.
When needed, the following environment variables will bring the old SVG behavior and prevent QtWebEngine crashes:
GRILL_GRAPH_VIEW_VIA_SVG¶
Enable this with a boolean value to inspect graphs as SVG images. A value of 0 will restore the default interactive GraphViewer:




If you come across any reason to inspect images as SVG, please reach out on GitHub as this will help assess if this should be removed or better integrated beyond an environment variable.
GRILL_SVG_VIEW_AS_PIXMAP¶
Enable this with a boolean value to load SVG images as QPixmap (thus avoiding use of QtWebEngine):